2022. 5. 30. 14:49ㆍ잘벌고/블로그운영관련

오늘은 블로그 글에 자동으로 목차를 생성해주는 설정을 하는 방법을 공유해본다.
목차
개요
목차 자동생성 방법은 본문에 있는 글 중 <H> 태그로 이루어진 글을 수집해와서, 순서대로 표시해주는 것이라 보면 된다.
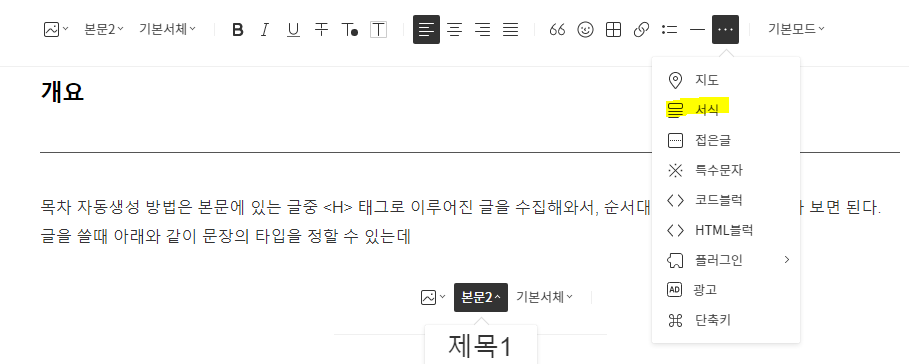
글을 쓸때 아래와 같이 문장의 타입을 정할 수 있는데

이때 제목1~3을 선택하면, 자동으로 제목들을 수집해서, 순서대로 보여주는 것이다.
위 목차도 자동으로 생성된 것이다.
세팅방법
HTML에 익숙하지 않은 분들은 약간의 어려움이 있을 수도 있지만, 따라 하다 보면, 편하게 목차를 만들 수 있어 글 작성 시 목차를 수동으로 만드는 수고를 덜 수 있어 적극 추천한다.
방법은 아주 간단하다.
1. js 파일 업로드
위 파일을 다운받아


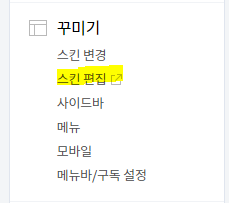
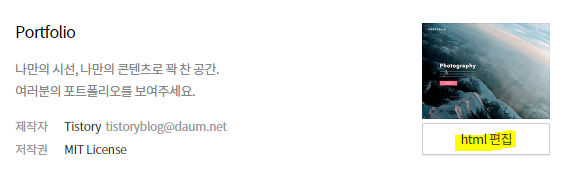
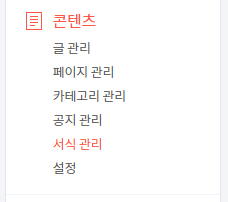
위에 보이는 대로 순서대로 메뉴를 클릭하면,
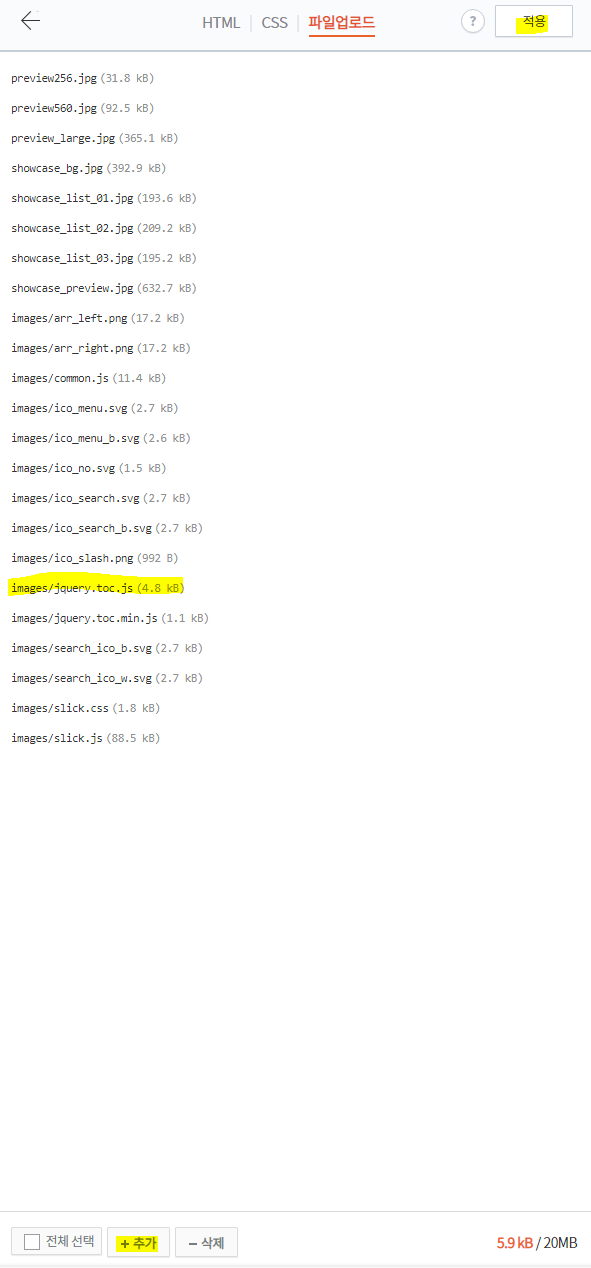
아래 화면이 나온다.

위 이미지에 표시된 대로, +추가 버튼을 눌러 위에서 다운로드한 파일을 업로드한다.
업로드가 완료되면, 아래 이미지처럼 링크 주소 복사를 클릭하여 js 파일의 주소를 복사해놓는다.
https://tistory2.daumcdn.net/tistory/xxxxxxx/skin/images/jquery.toc.js
메모장 같은 곳에 붙여 넣기를 하면, 위 형태의 주소로 복사될 것이다.
2. HTML 편집

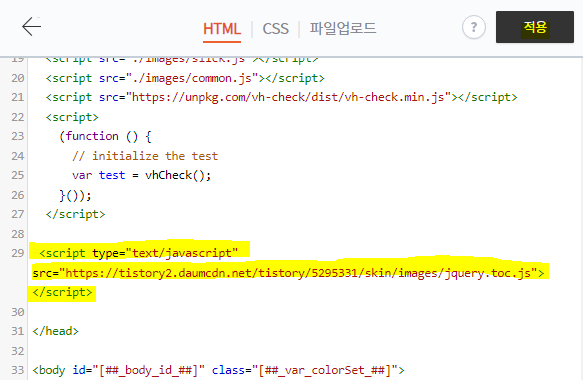
위 같이 HTML 편집 화면으로 이동하여, </head> 태그 바로 위에 아래 스크립트를 복사해서, 붙여 넣으면 기본 세팅은 거의 마무리된다
<script type="text/javascript" src="https://tistory2.daumcdn.net/tistory/xxxxxxx/skin/images/jquery.toc.js"></script>
3. 서식 등록

관리 메뉴 중 서식관리를 클릭 후

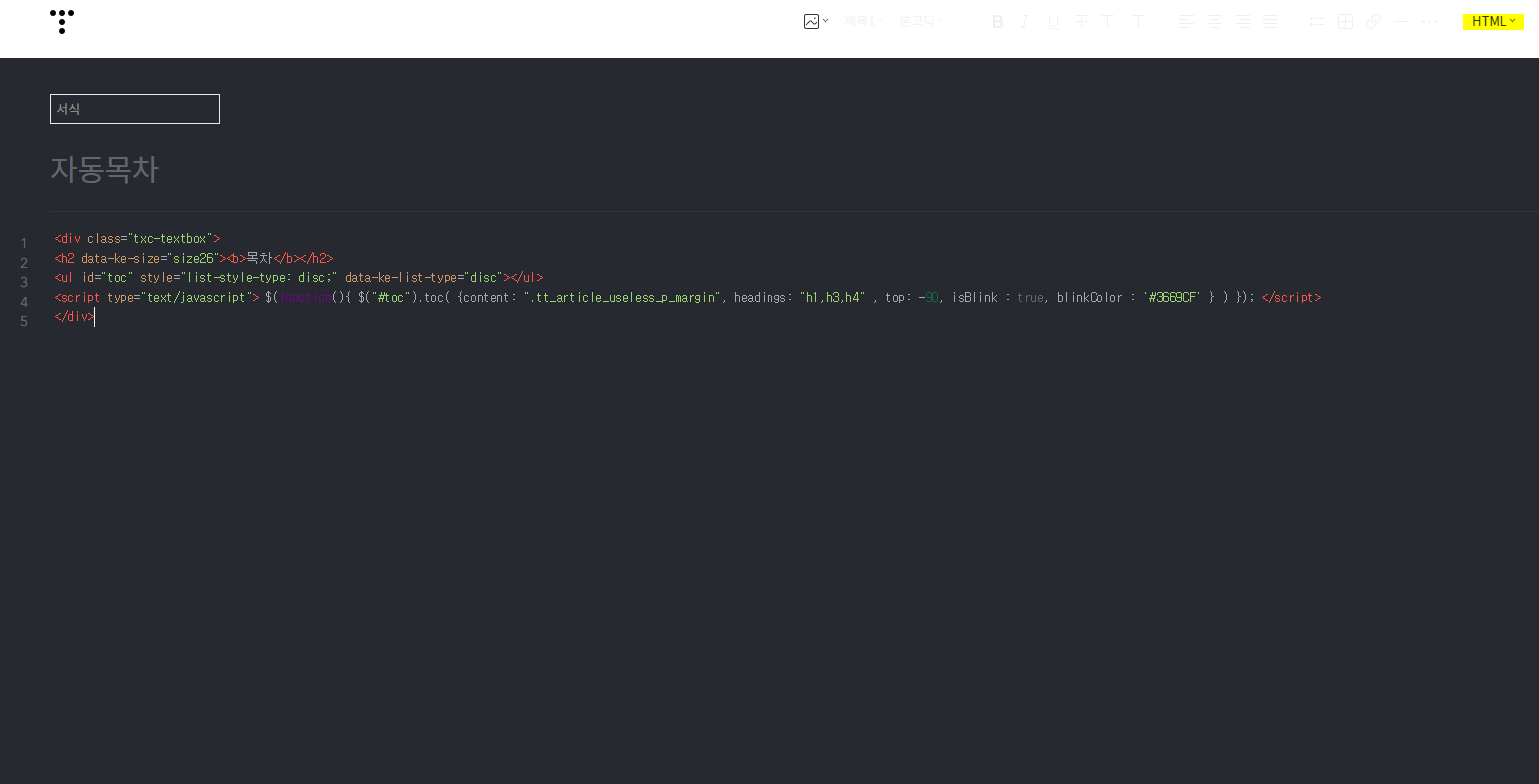
오른쪽 위 메뉴를 HTML모드로 선택한다.
<div class="txc-textbox"> <h2 data-ke-size="size26"><b>목차</b></h2> <ul id="toc" style="list-style-type: disc;" data-ke-list-type="disc"></ul> <script type="text/javascript"> $(function(){ $("#toc").toc( {content: ".tt_article_useless_p_margin", headings: "h1,h3,h4" , top: -90, isBlink : true, blinkColor : '#3669CF' } ) }); </script> </div>
서식 제목 입력 후 위 내용을 서식 내용에 복사하여 붙여 넣은 후 저장하면, 서식 등록은 완료가 된다.
4. 서식 사용해보기

위 화면처럼, 더보기 메뉴에 서식을 클릭하면,

위에서 등록한 목차가 생겼다.
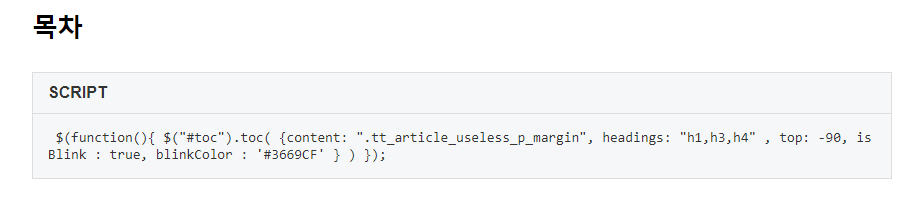
목차를 클릭하면,

화면에 위와 같은 문자가 보이면 성공...
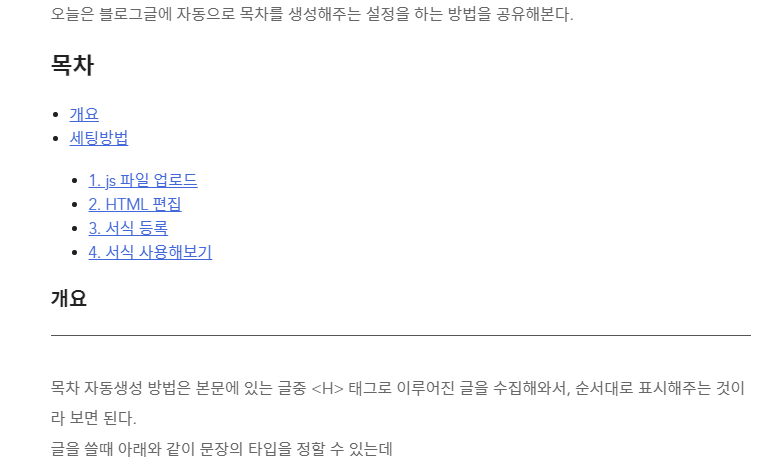
왼쪽 하단 화면에 미리보기를 클릭해보면,

위와 같이 자동으로 목차가 생긴 것을 확인해 볼 수 있다.
다들 성공하시길...
'잘벌고 > 블로그운영관련' 카테고리의 다른 글
| 키워드별 자동완성 연관검색어 검색하는 방법 (0) | 2022.06.30 |
|---|---|
| 구글 애드센스 일평균 페이지뷰별 예상 수익 계산해보기 (0) | 2022.05.24 |
| 티스토리 블로그에 네이버 검색 트래픽 유입 시키는 방법(네이버 서치어드바이저 세팅) (1) | 2022.04.22 |
| 구글 애널리틱스로 티스토리 블로그 로그 분석하기 (구글 애널리틱스 연동) (0) | 2022.04.15 |
| 티스토리 블로그에 빙(bing) 검색 트래픽 유입 시키는 방법(빙 웹마스터툴 세팅) (0) | 2022.04.14 |